안녕하세요 오늘은 jquery 에서 bootstrap과는 조금 다른 iCheck에 대한 사용법에 대해 알아보도록 하겠습니다.
일단 iCheck의 장점은 다음과 같습니다.
- 서로 다은 브라우저 및 장치에서 동일한 입력
- 터치 장치 지원
- 키보드 접근 입력
- 커스텀의 자유
- 가벼운 크기
일단 iCheck와 관련된 홈페이지입니다. 참고만 하세요.
|
홈페이지 주소: http://icheck.fronteed.com/ |
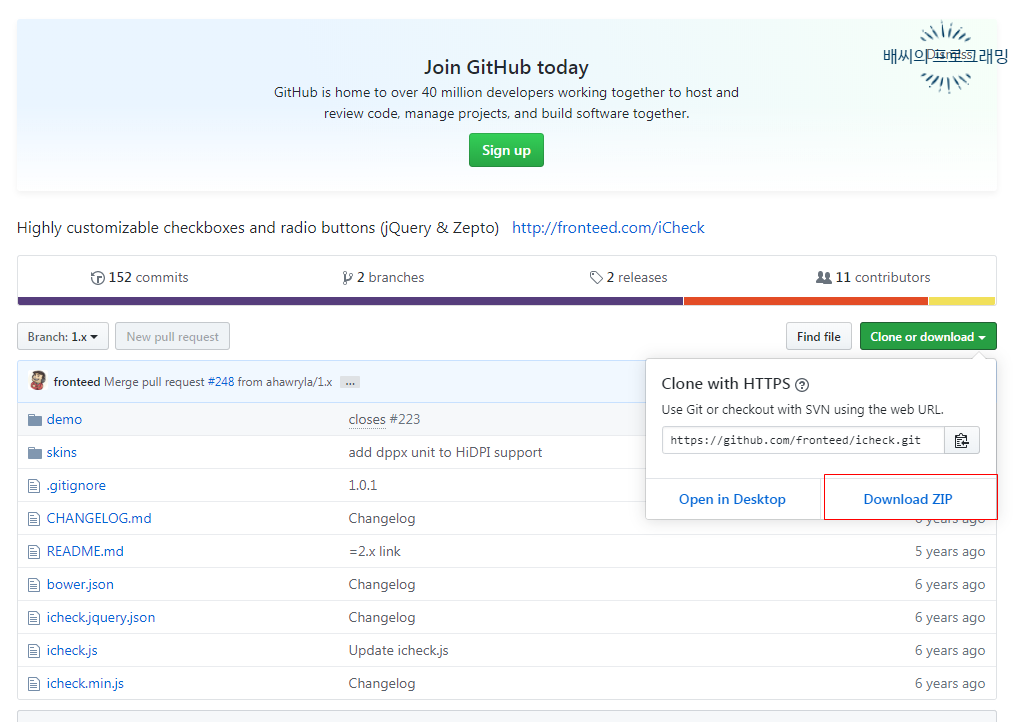
우선 Github에서 관련 파일을 다운로드 받도록 하겠습니다.
fronteed/icheck
Highly customizable checkboxes and radio buttons (jQuery & Zepto) - fronteed/icheck
github.com
해당 파일을 ZIP 형태로 다운 받습니다.

저같은 경우는 이클립스로 코딩을 하기 때문에 이클립스에 해당 파일을 넣었습니다.

다음은 홈페이지로 접속해주세요.
Checkboxes and radio buttons customization (jQuery and Zepto) plugin
iCheck is verified to work in Internet Explorer 6+, Firefox 2+, Opera 9+, Google Chrome and Safari browsers. Should also work in many others. Mobile browsers (like Opera mini, Chrome mobile, Safari mobile, Android browser, Silk and others) are also support
icheck.fronteed.com
iCheck의 라이센스는 MIT 라이센스입니다! 참고하세요~
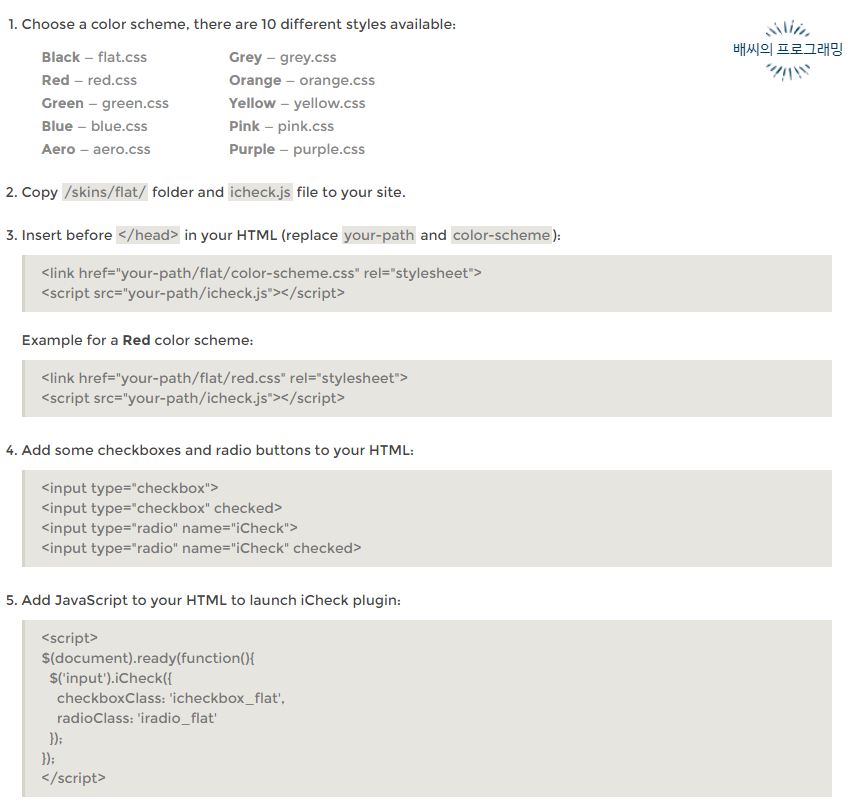
홈페이지에서 보면 다음과 같이 iCheck에서 제공하는 테마가 있습니다. 본인이 원하는 테마를 선택하시면 됩니다.
선택하신 후 Usage를 클릭합니다.

들어가시면 사용방법을 친절히 알려줍니다.

- 본인이 원하는 테마를 정하시면 됩니다.
- 해당 프로젝트의 본인이 원하는 폴더에 다운받은 파일을 붙여넣습니다.
- CSS와 script를 가져 오는데요 JSP의 최상단에 작성하거나 tiles를 사용하시는 분이라면 공통으로 사용하시는 부분에 입력해주시면 됩니다.
다음으로 시작시 iCheck를 실행하기 위해 다음과 같은 코드를 넣습니다.
<script>
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_flat',
radioClass: 'iradio_flat'
});
});
</script>
jquery는 마지막 부분에 설명을 하고 일단 3단계인 체크박스, 라디오 버튼만 간단히 표시해보도록 하겠습니다.
4번의 내용을 복사합니다.

이렇게 간단히 작성후 보도록 하겠습니다.
<input type="checkbox">
<input type="checkbox" checked>
<br>
<br>
<input type="radio" name="iCheck">
<input type="radio" name="iCheck" checked>
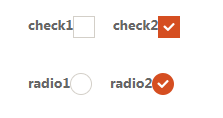
다음과 같이 본인이 선택한 테마의 iCheck가 나오면 정상적으로 작동하는 것 입니다.
안되시는 분들은 경로설정에서 다시 확인 해주세요

간단한 스크립트 동작을 확인하기 위해 임의로 작성한 코드입니다.
<label>check1<input type="checkbox" value="value1-ck" /></label>
<label>check2<input type="checkbox" checked value="value2-ck"></label>
<br>
<br>
<label>radio1<input type="radio" name="iCheck" value="value1-rd1"></label>
<label>radio2<input type="radio" name="iCheck" checked value="value2-rd2"></label>
표시되는 화면은 다음과 같습니다.

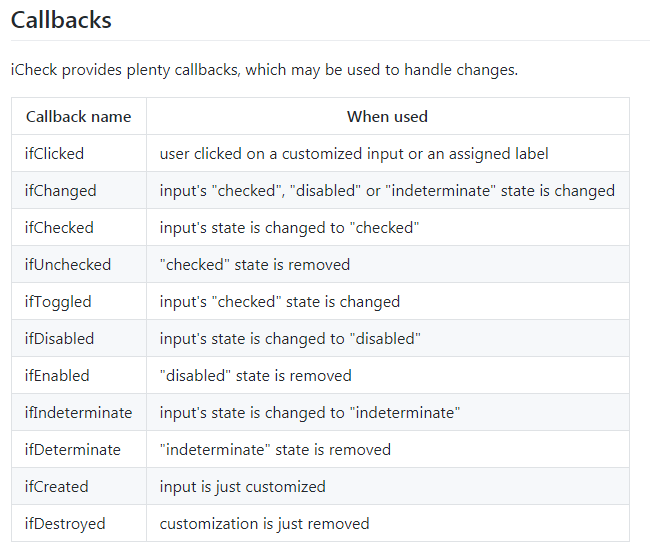
우선 iCheck 깃허브에서 제공하는 정보는 다음과 같습니다.
-콜백

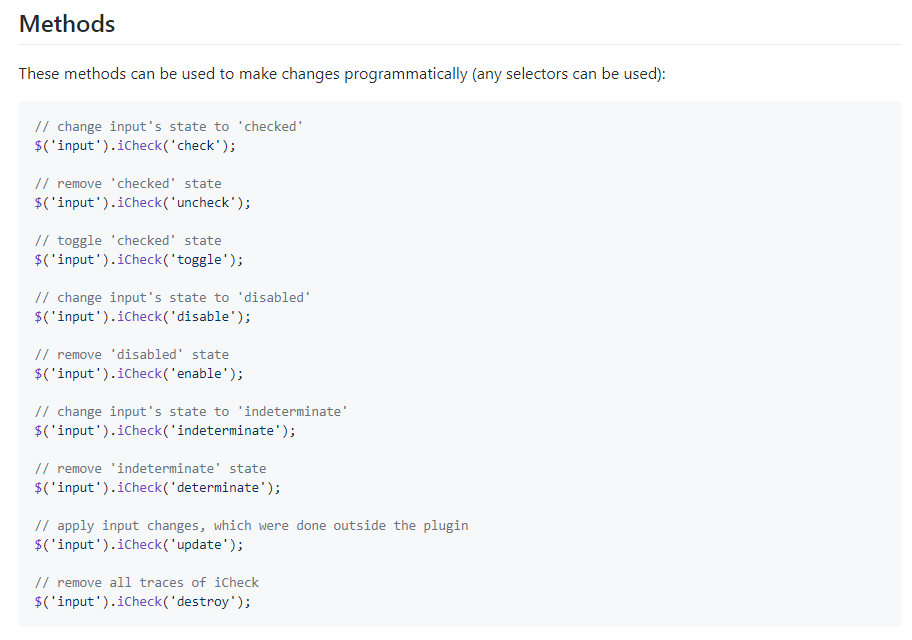
-메소드

저는 간단히 체크를 하였을 때 이벤트를 발생시켜 핸들링을 해보도록 하겠습니다.
<script>
$(document).ready(function(){
$('input').on('ifChecked',function(event) {
alert($(this).val()); //체크 이벤트
});
$('input').on('ifUnchecked',function(event) {
alert($(this).val()); //체크 해제 이벤트
});
});
</script>
자 그럼 이렇게 check1을 클릭합니다

이벤트 설정과 같이 해당 value값을 가져오게 됩니다

이상으로 iCheck에 대해 알아보았습니다.
감사합니다.
'프로그래밍 > 스프링[Spring]' 카테고리의 다른 글
| 스프링 시큐리티 CSRF 관련 403 Forbidden 에러 해결 (0) | 2019.10.21 |
|---|---|
| 스프링 시큐리티 CSRF 적용하기[xml 설정] (0) | 2019.10.18 |
| [자바스크립트] append, prepend, after, before 설명과 사용방법 (0) | 2019.08.09 |
| [jsp] function(e) 에서 e 는 무엇인가? (0) | 2019.07.31 |
| [jsp,jstl,java] 줄바꿈, 개행, 공백 replace 처리하기 (2) | 2019.07.10 |


