자 이번에는 엔디안 방식에 대해 간단히 정리해보는 글을 작성해 보았습니다.
오늘은 안드로이드에서 리스트 뷰(ListView)를 만드는 방법을 알아보도록 하겠습니다.
이번 글에서는 간단하게 리스트를 어댑터(Adapter)를 이용하여 동적으로 생성하는 방법에 대해 다루어 보도록 하겠습니다
개념은 따로 설명하지 않도록 하겠습니다.
ListView 생성
일단 해당 액티비티의 xml 파일에 ListView 영역을 생성합니다.
acitivity_list.xml 파일
<ListView
android:id="@+id/listview"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
상단의 코드를 넣어주시면 다음과 같이 Preview에서 리스트 뷰가 생성된 것을 볼 수 있습니다.
어댑터 생성
어댑터에 대한 xml 파일을 생성합니다.
listview_item.xml 파일
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingLeft="10dp"
android:paddingTop="10dp"
android:paddingRight="10dp"
android:paddingBottom="10dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="25dp"
android:layout_gravity="left"
android:layout_weight="1"
android:orientation="vertical"
android:paddingLeft="0dp">
<TextView
android:id="@+id/title"
android:layout_width="match_parent"
android:layout_height="50dp"
android:text="test"
android:textSize="15dp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_gravity="top"
android:layout_weight="1"
android:orientation="horizontal">
<LinearLayout
android:id="@+id/shapeLayout"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="0.5">
<ImageView
android:id="@+id/icon"
android:layout_width="50dp"
android:layout_height="wrap_content"
android:src="@drawable/test" />
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:gravity="center"
android:text="테스트입니다." />
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
사진을 참고하셔서 본인이 원하는 대로 수정하세요.

이 부분은 본인이 원하는 대로 수정을 하시면 됩니다.

자 그리고 자바 소스 쪽에서 어댑터를 생성합니다.
저는 ListViewAdapter.java라는 파일명으로 생성하였습니다.
소스코드는 다음과 같습니다.
ListViewAdapter 파일
public class ListViewAdapter extends BaseAdapter {
private ImageView iconImageView;
private TextView titleTextView;
private TextView contentTextView;
// Adapter에 추가된 데이터를 저장하기 위한 ArrayList
private ArrayList<ListViewItem> listViewItemList = new ArrayList<ListViewItem>();
// ListViewAdapter의 생성자
public ListViewAdapter() {
}
// Adapter에 사용되는 데이터의 개수를 리턴
@Override
public int getCount() {
return listViewItemList.size();
}
// position에 위치한 데이터를 화면에 출력하는데 사용될 View를 리턴
@Override
public View getView(int position, View convertView, ViewGroup parent) {
final int pos = position;
final Context context = parent.getContext();
// "listview_item" Layout을 inflate하여 convertView 참조 획득.
if (convertView == null) {
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
convertView = inflater.inflate(R.layout.listview_item, parent, false);
}
// 화면에 표시될 View(Layout이 inflate된)으로부터 위젯에 대한 참조 획득
titleTextView = (TextView) convertView.findViewById(R.id.title);
iconImageView = (ImageView) convertView.findViewById(R.id.icon);
contentTextView = (TextView) convertView.findViewById(R.id.content);
ListViewItem listViewItem = listViewItemList.get(position);
// 아이템 내 각 위젯에 데이터 반영
titleTextView.setText(listViewItem.getTitle());
iconImageView.setImageResource(listViewItem.getIcon());
contentTextView.setText(listViewItem.getContent());
return convertView;
}
// 지정한 위치(position)에 있는 데이터와 관계된 아이템(row)의 ID를 리턴
@Override
public long getItemId(int position) {
return position;
}
// 지정한 위치(position)에 있는 데이터 리턴
@Override
public Object getItem(int position) {
return listViewItemList.get(position);
}
// 아이템 데이터 추가를 위한 함수.
public void addItem(String title, int icon, String content) {
ListViewItem item = new ListViewItem();
item.setTitle(title);
item.setIcon(icon);
item.setContent(content);
listViewItemList.add(item);
}Getter/Setter 파일 생성
자 그리고 이어서
Getter/Setter를 이용하여 어댑터를 편하게 받기 위해 ListViewItem 파일을 생성합니다.
ListViewItem 파일
public class ListViewItem {
private int iconDrawable ;
private String contentStr ;
private String titleStr ;
public void setTitle(String title) {
titleStr = title ;
}
public void setIcon(int icon) {
iconDrawable = icon ;
}
public void setContent(String content) {
contentStr = content ;
}
public int getIcon() {
return this.iconDrawable ;
}
public String getContent() {
return this.contentStr ;
}
public String getTitle() {
return this.titleStr ;
}
}
자 그럼 이제 원하는 대로 리스트를 리스트 뷰에 출력을 해봐야겠죠
본인의 액티비티로 가셔서 소스를 작성합니다.
액티비티[Activity] 작성
ListActivity 파일
public class ListActivity extends AppCompatActivity {
private ListView listview ;
private ListViewAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
// Adapter 생성
adapter = new ListViewAdapter();
// 리스트뷰 참조 및 Adapter 달기
listview = (ListView) findViewById(R.id.listview);
listview.setAdapter(adapter);
//listview.setOnItemClickListener(listener);
adapter.addItem("제목1", R.drawable.test, "내용1"); //(제목 부분, 이미지, 내용)
adapter.addItem("제목2", R.drawable.test, "내용2");
adapter.addItem("제목3", R.drawable.test, "내용3");
adapter.addItem("제목4", R.drawable.test, "내용4");
adapter.addItem("제목5", R.drawable.test, "내용5");
adapter.notifyDataSetChanged(); //어댑터의 변경을 알림.
}
}
이렇게 adapter.addItem() 을 이용하여 리스트를 추가해주시면
원하는 만큼 추가가 되는 것을 볼 수 있습니다.
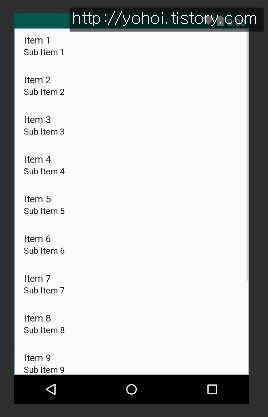
자 복잡하신 분들은 아래의 이미지가 조금 도움이 될 것입니다.
구현화면

이상입니다.
추후 글에서는 리스트 뷰에 대한 간단한 상세 설정에 대해 알아보도록 하겠습니다.
감사합니다.
'프로그래밍 > 안드로이드[Android]' 카테고리의 다른 글
| [안드로이드] 리스트 뷰에서 모서리 둥글게 만들기 (0) | 2019.05.15 |
|---|---|
| [안드로이드] 리스트뷰(ListView) 각각의 클릭 이벤트 설정방법 (9) | 2019.05.15 |
| [안드로이드] 웹뷰에서 줌 설정방법 [줌 컨트롤 없애기 포함 ] (0) | 2019.05.01 |
| [Android] 안드로이드에서 webview postUrl 사용하기[EncodingUtils] (4) | 2019.05.01 |
| [Android] 안드로이드 스튜디오에서 이클립스 단축키 그대로 사용하기 (0) | 2019.05.01 |


