자 이번 글에서는 리스트 뷰 사용 시 각진 모서리를 둥글게 만드는 방법에 대해 알아보도록 하겠습니다.
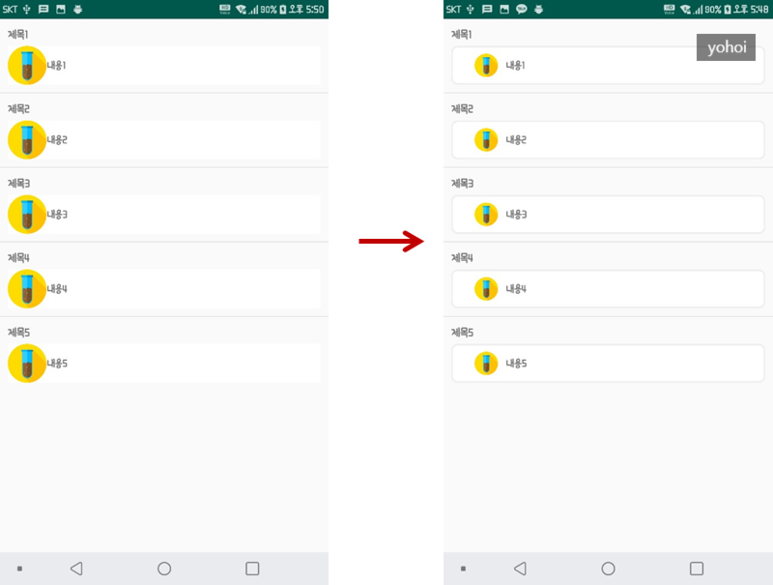
자 일단 결과물은 다음과 같습니다.
(이미지 크기는 추후 xml 설정 때문에 달라지는 것으로 별도로 수정하시면 됩니다.)

Shape.xml 작성
drawable/corner_shape.xml로 작성하였습니다.
corner_shape.xml 파일

<?xml version="1.0" encoding="UTF-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/shape_my">
<stroke android:width="2dp" android:color="#EEE" />
<padding android:left="20dp"
android:top="10dp"
android:right="20dp"
android:bottom="10dp" />
<corners android:radius="7dp" />
<solid android:color="@color/white" />
</shape>
<stroke android:width="2dp" android:color="#EEE" /> => 테두리 색상 지정
<solid android:color="@color/white" /> => 배경 색상 지정
원하는 xml에 적용
자 그리고 여기서 중요합니다
※본인이 원하는 영역에 모서리를 둥글게 적용※
입니다.
저 같은 경우 결과물을 보시면 리스트 뷰에 각각에 적용하고 싶으므로 반복되는 item 영역에 배경화면으로 지정해줬습니다.
android:background="@drawable/corner_shape"자 이렇게 설정한 xml을 위와 같이 불러오면 적용이 됩니다.
어디에 위치하는지 잘 모르겠다 하시면 이전 글을 참고해주세요
[안드로이드] 리스트 뷰(ListView) 기본 사용 예제 - 어댑터 이용
자 이번에는 엔디안 방식에 대해 간단히 정리해보는 글을 작성해 보았습니다. 오늘은 안드로이드에서 리스트 뷰(ListView)를 만드는 방법을 알아보도록 하겠습니다. 이번 글에서는 간단하게 리스트를 어댑터(Ad..
baessi.tistory.com
listview_item.xml 파일에서 id가 shapeLayout 곳에 적용하였습니다.
마지막으로 확인해보면 다음과 같이 적용된 것을 확인할 수 있습니다.

이상입니다. 감사합니다.
'프로그래밍 > 안드로이드[Android]' 카테고리의 다른 글
| [안드로이드] 안드로이드 폴더 그룹화[패키지화]로 관리하기 (0) | 2019.05.27 |
|---|---|
| [안드로이드] 안드로이드 스튜디오 외부 플러그인 설치방법! (0) | 2019.05.27 |
| [안드로이드] 리스트뷰(ListView) 각각의 클릭 이벤트 설정방법 (9) | 2019.05.15 |
| [안드로이드] 리스트 뷰(ListView) 기본 사용 예제 - 어댑터 이용 (4) | 2019.05.13 |
| [안드로이드] 웹뷰에서 줌 설정방법 [줌 컨트롤 없애기 포함 ] (0) | 2019.05.01 |


