안녕하세요
이번에는 네이버 블로그에서 본인이 원하는 위젯을 설정하는 방법에 대해 알려드리겠습니다.
1. 이미지 찾기

우선 테스트용 이미지는 다음과 같습니다.
본인이 원하는 이미지를 사용하시면 됩니다.
2. 스마트에디터 2.0 사용
기존의 스마트에디터 2.0을 사용하시면 스킵하셔도 됩니다.
현재 네이버 블로그는 스마트 에디터 ONE을 사용하고 있는데 본인이 원하는 위젯을 만들기 위해서는 구버전의 스마트 에디터가 필요합니다.
본인의 프로필 - 관리

기본 에디터 설정 - 스마트 에디터 2.0 을 선택 후 확인 버튼을 클릭합니다.

3. 게시글 작성
자 다음으로 해당 이미지를 사용하기 위해서는 비공개로 게시글에 이미지를 첨부하여 작성을 해야 합니다.
메인 화면에서
본인의 프로필 - 글쓰기

본인의 프로필 - 글쓰기로 글 작성을 합니다.
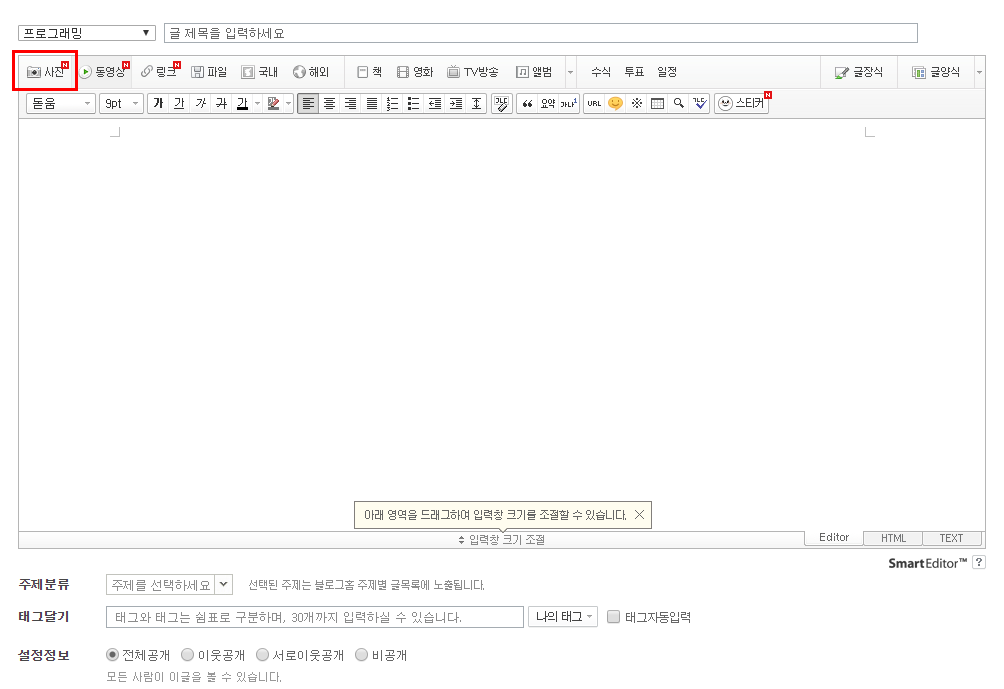
아래와 같이 구버전의 스마트 에디터 2.0의 글쓰기 화면입니다.
여기에서 사진버튼을 클릭하고 본인의 사진을

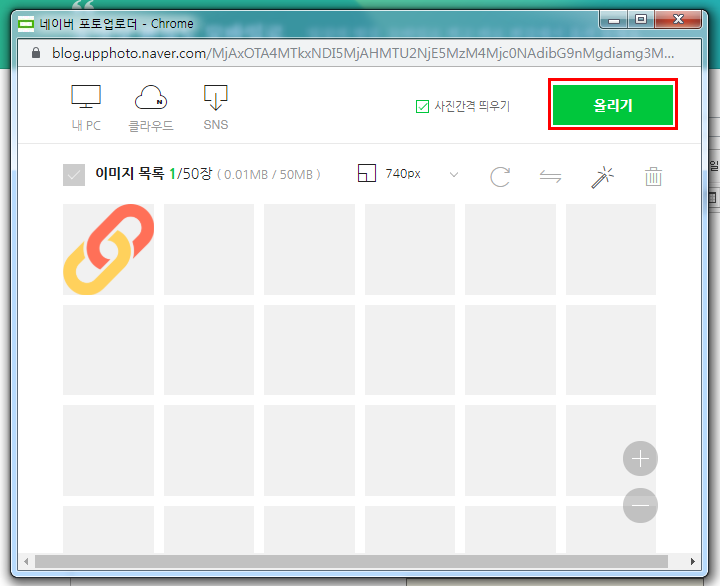
본인이 원하시는 방식대로 해당 이미지를 첨부하시면 됩니다.
이미지를 추가 후 올리기 버튼을 클릭하세요.

자 다음은 해당 이미지에 링크를 넣는 작업입니다.
해당 이미지를 클릭하고 URL 버튼을 눌러주세요. (꼭 이미지가 드래그된 상태에서 URL을 클릭해주세요.)

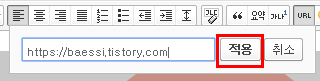
여기에 본인이 이동할 주소를 입력하시면 됩니다.
해당 주소를 입력 후 적용 버튼을 클릭.
저 같은 경우에는 간단하게 테스트를 하기 위해 티스토리 블로그 주소를 넣었습니다.

자 그리고 에디터 하단에 HTML을 선택하시면 다음과 같이 HTML 코드가 뜹니다.
당황하시지 마시고 그대로 전체 복사 후 메모장에 옮겨 주세요.

코드를 복사 후 게시글의 설정 정보에서 비공개로 선택하신 후 확인 버튼을 클릭합니다.

작성된 게시글에서 해당 URL이 이동이 되는지 확인합니다.
간단히 클릭 후에 본인이 원하는 사이트로 이동하는지 확인하시면 됩니다.

4. 위젯 등록
확인을 마친 후 위젯 등록을 해야 합니다.
아까처럼 블로그 관리로 이동합니다.

꾸미기 설정 - 레이아웃 설정으로 갑니다.

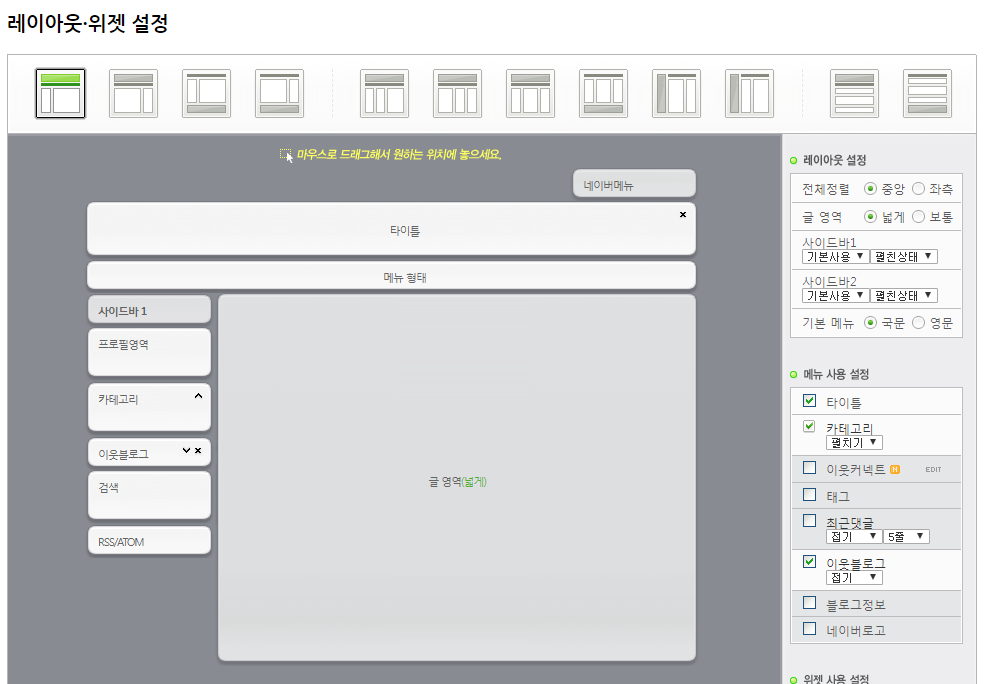
다음과 같이 레이아웃·위젯 설정 화면이 보입니다.

맨 오른쪽 하단에 위젯 직접 등록을 클릭

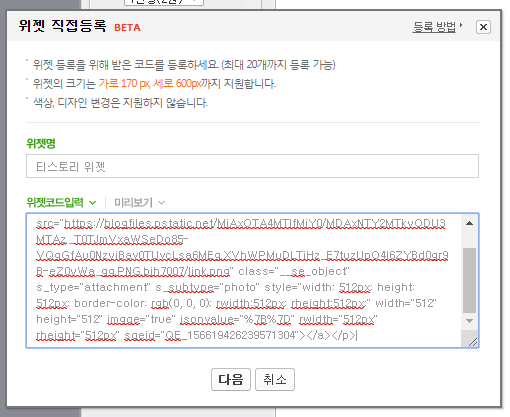
위젯명은 본인이 원하는 대로 작성하시면 되고 위젯 코드는 아까 게시글에서 복사한 코드를 그대로 넣어주시면 됩니다.

그리고 미리보기를 클릭합니다.
보시면 사진 규격이 맞지 않을 수도 있습니다.

여기서 width(너비)와 height(높이)를 찾아서 변경해주시면 됩니다.
저는 정사각형의 이미지로 가로 최대 170px 크기를 지원하기 때문에 너비와 높이의 값을 170px로 변경했습니다.
안에 들어가는 숫자 값만 변경하시면 됩니다.
style=" width: 170px; height: 170px; ....
자 그리고 다시 미리보기를 보시면 다음과 같이 본인의 원하는 크기의 이미지로 나오는지 확인을 하시면 됩니다.
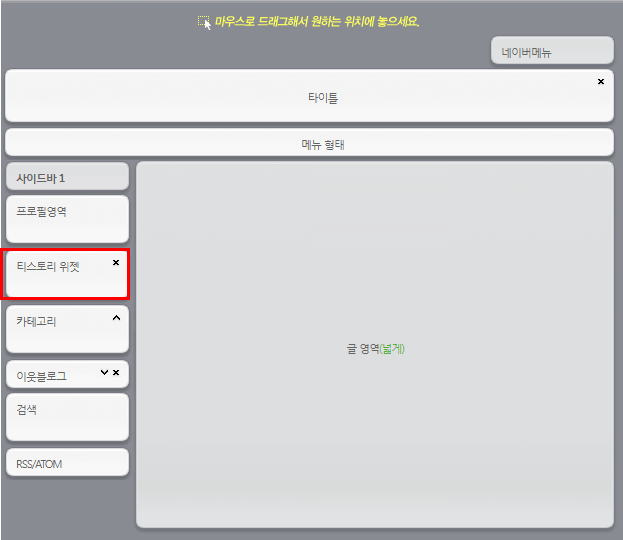
그 이후 등록 버튼을 클릭

그리고 보시면 위젯이 생성되는데 원하는 위치로 드래그하여 위치를 설정하세요.

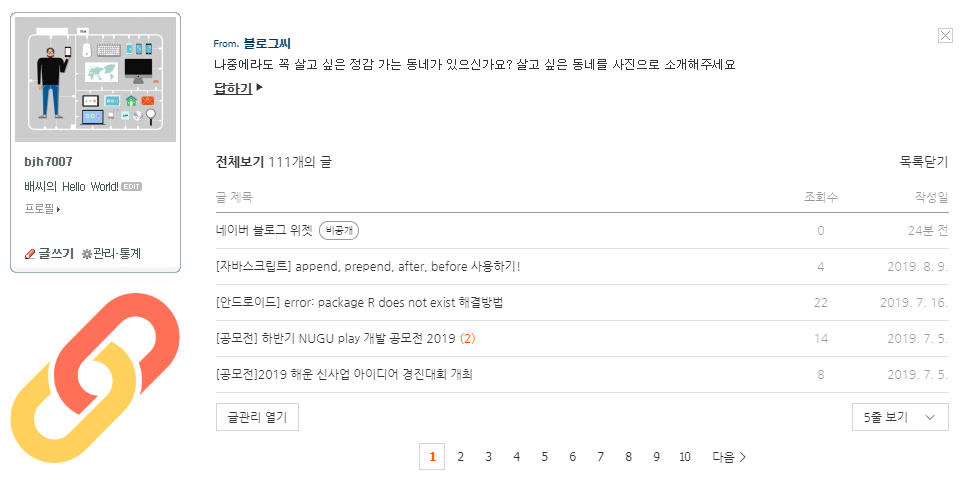
적용 후의 모습입니다.
해당 이미지와 원하는 홈페이지로 이동하는지 확인하시면 됩니다.

자 이렇게 해서 설정이 완료되었습니다.
마지막으로 구버전의 에디터는 다시 새 버전의 에디터로 변경하시고 그대로 사용하시면 됩니다.,
이상입니다.
감사합니다.
'유용한정보' 카테고리의 다른 글
| [치아코인] chia 코인 채굴해보기 (10) | 2021.04.23 |
|---|---|
| MSVCP120.dll 오류 안전한 해결방법 (2) | 2019.08.22 |
| 네이버 애드 포스트 처음 시작하기[재심사에서 승인까지] (0) | 2019.07.02 |
| [AdSense] 구글 애드센스 용어 간단 정리 (0) | 2019.06.11 |
| [티스토리] 티스토리 구독설정/구독한 블로그 확인 (14) | 2019.05.07 |



